Crave
Crave is Canada’s premium on-demand subscription streaming service, offering exclusive access to content from HBO, Showtime, and Starz, along with a vast library of blockbuster movies and TV shows.
01
The Problem
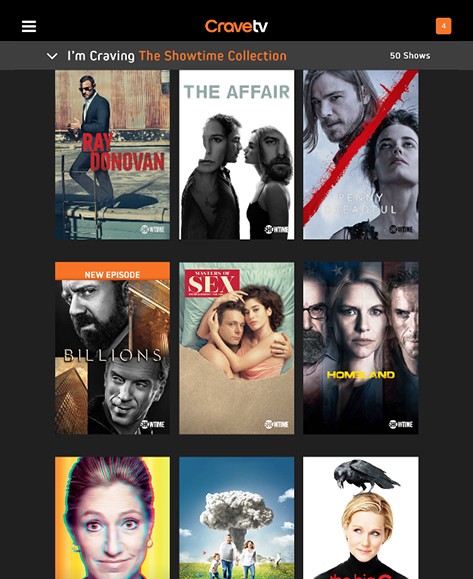
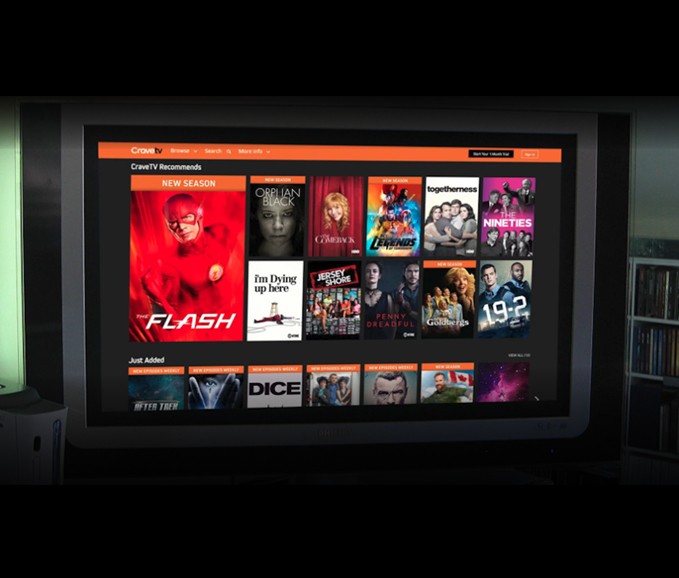
As Crave's content library expanded, it became clear that the product needed to be optimized for web, app, and 10-foot platforms. The existing site was outdated, with a design that lacked modern aesthetics and intuitive navigation. Users struggled to find content easily due to poor usability and subpar functionality.
Moreover, Crave’s video player posed significant challenges, with missing basic features and an inefficient layout, further frustrating users and negatively impacting the brand's reputation. Consistent feedback highlighted widespread dissatisfaction, underscoring the urgent need for a comprehensive overhaul to improve the platform’s design, functionality, and overall user experience.
02
Objectives
My goal was to overhaul Crave's platform to support its growing content library and provide an optimized experience across web, app, and 10-foot platforms.
Modernize the outdated design to improve aesthetics and navigation, addressing usability issues that made content discovery challenging for users.
Enhance the video player which lacked essential features and had an inefficient layout that frustrated users and harmed brand reputation.
03
Solution
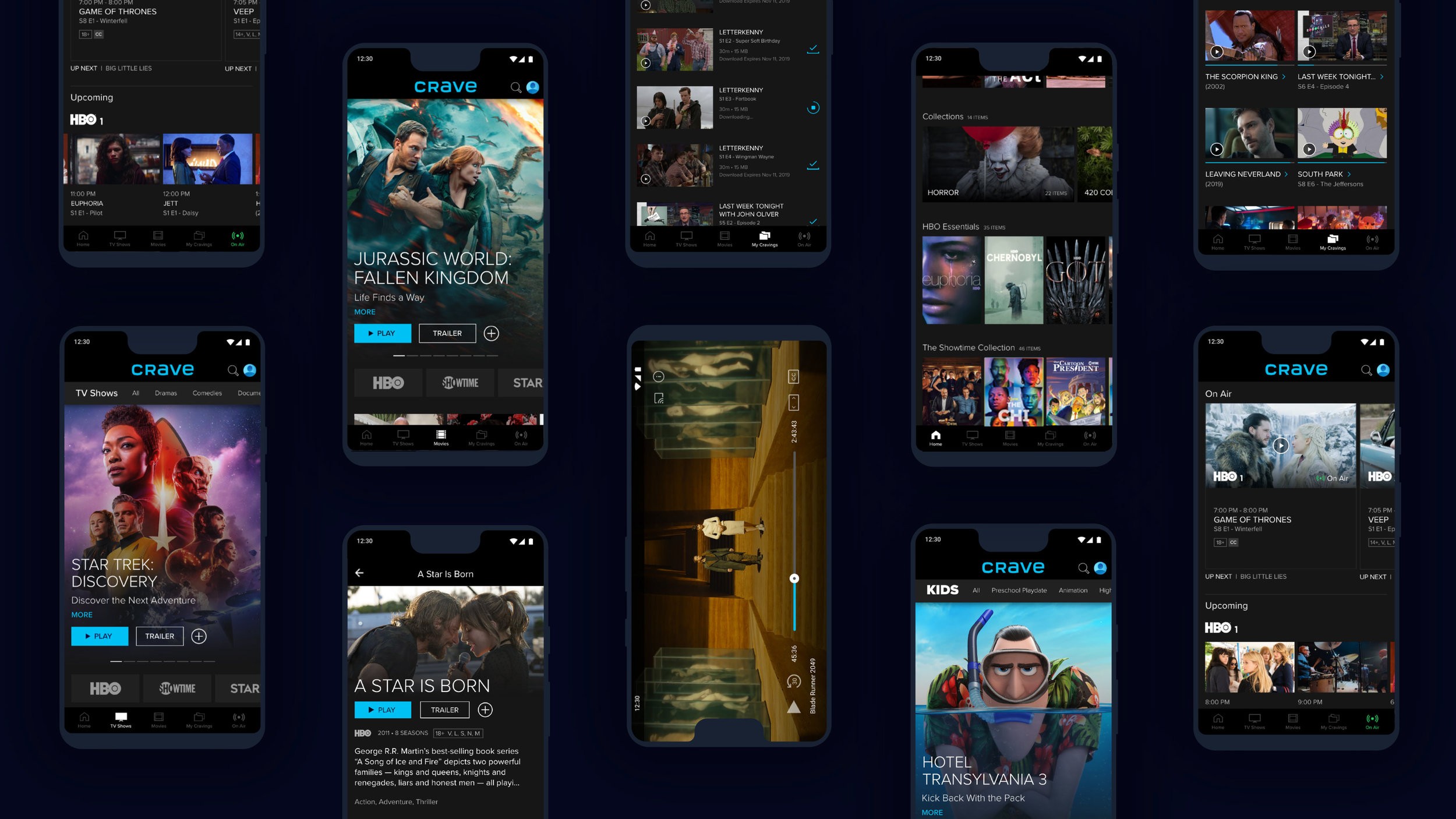
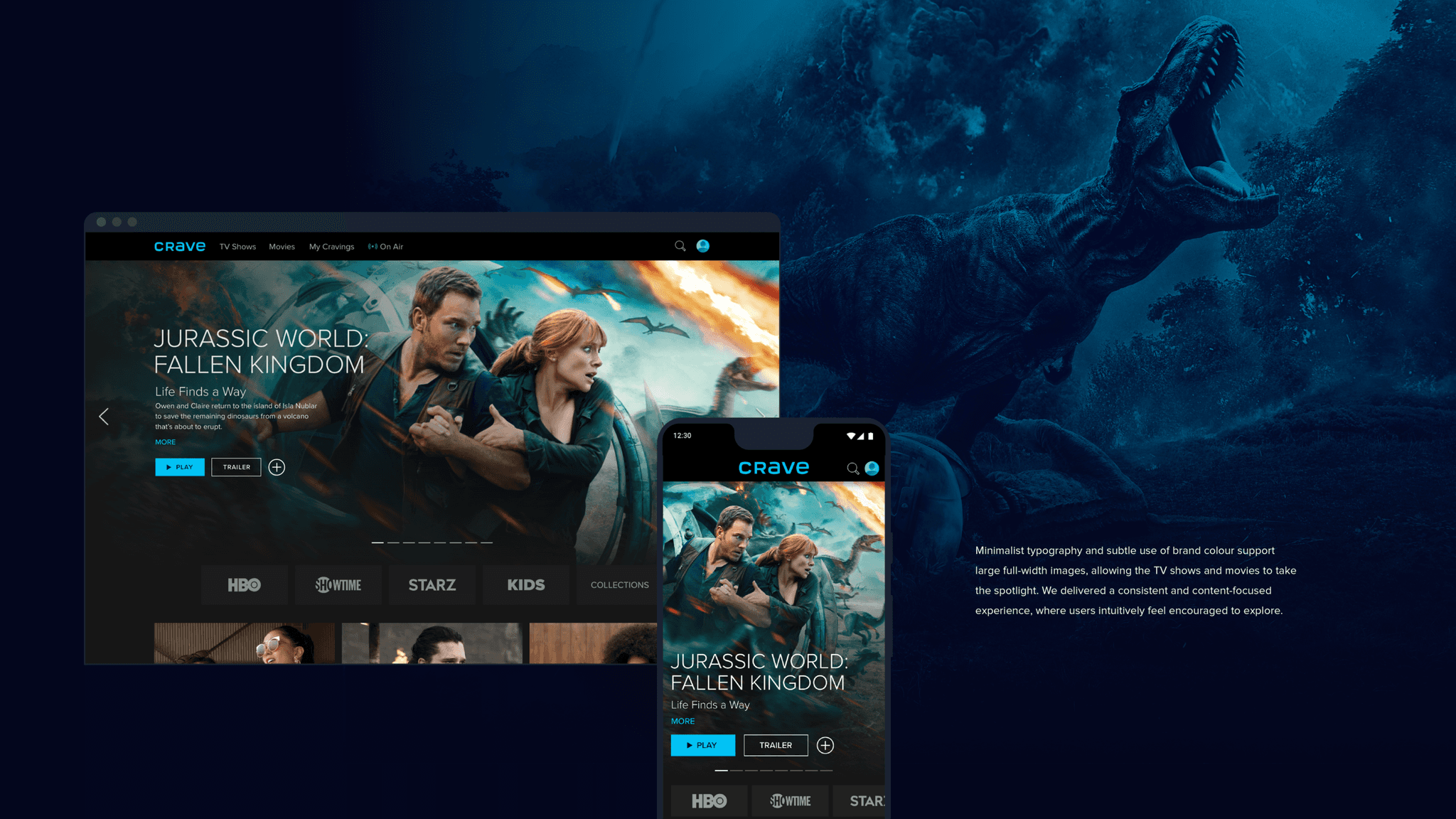
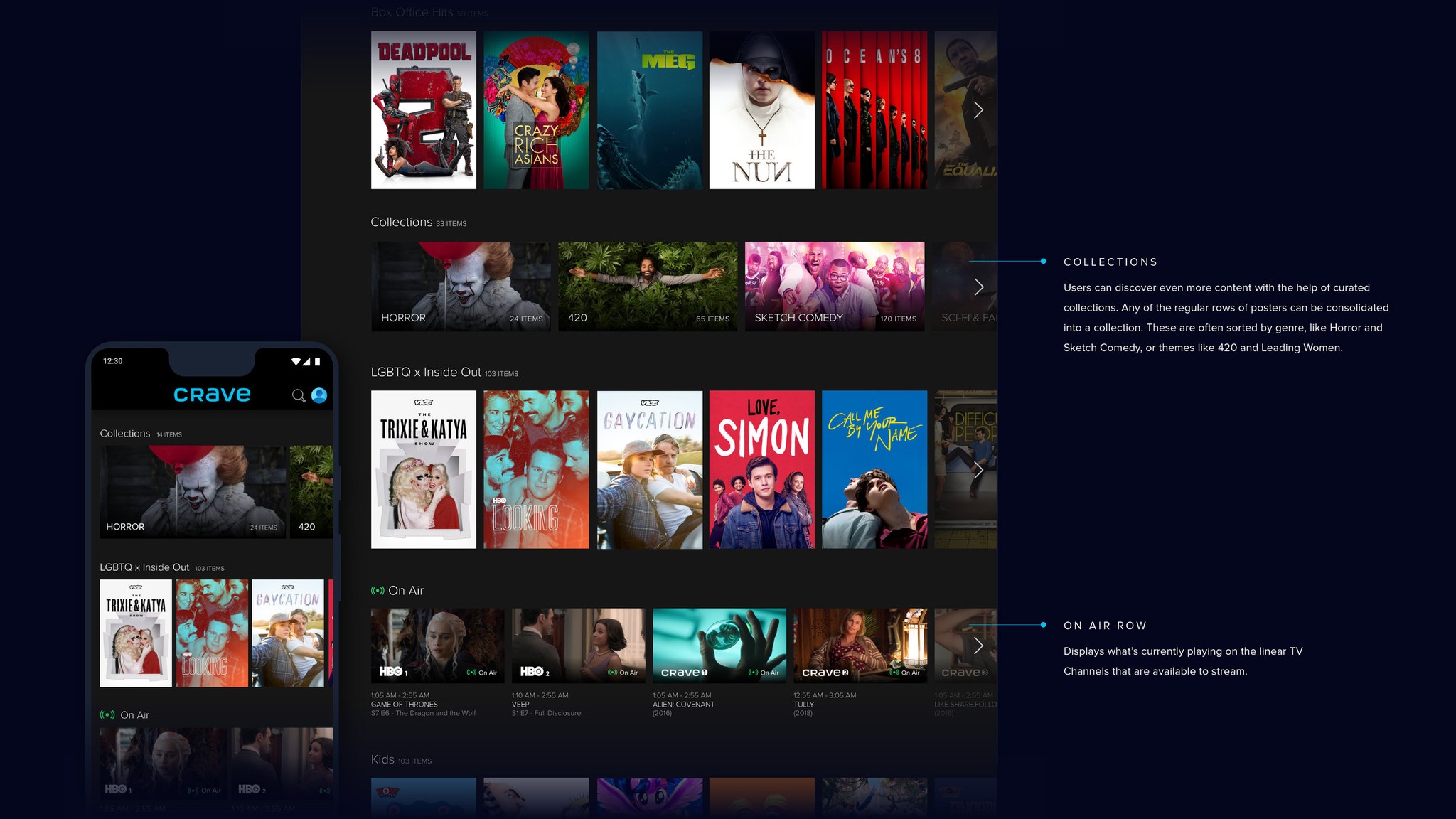
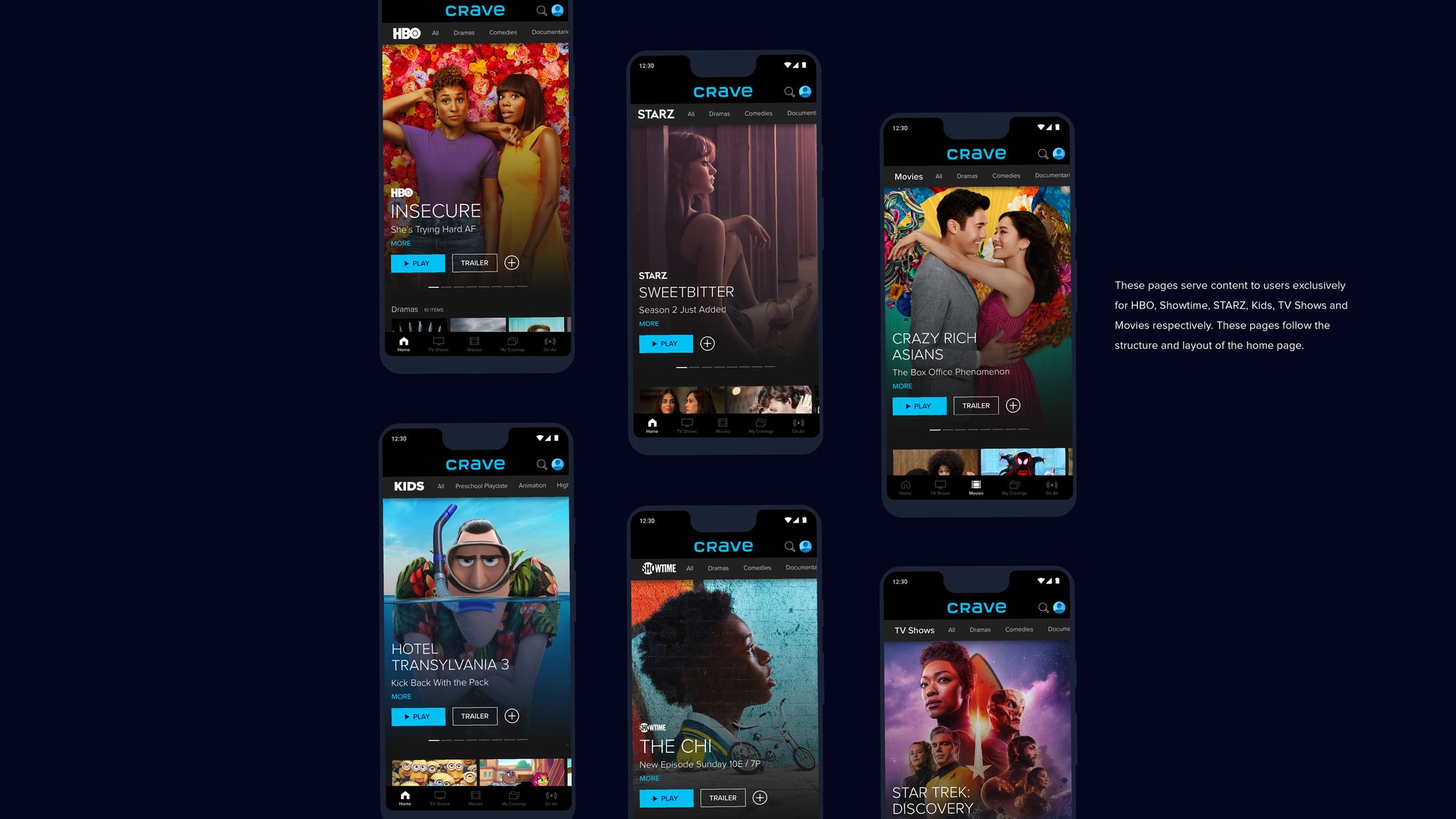
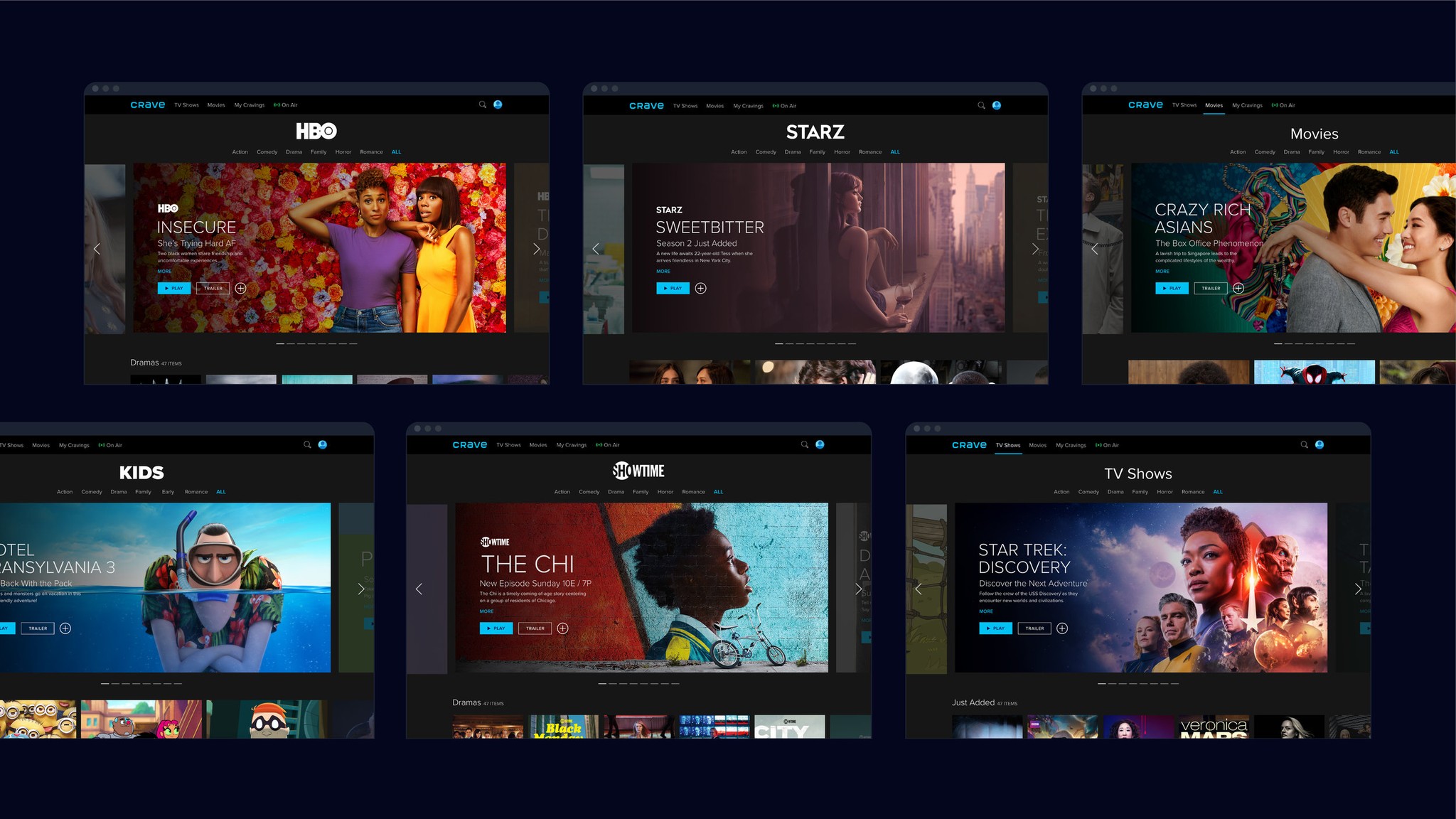
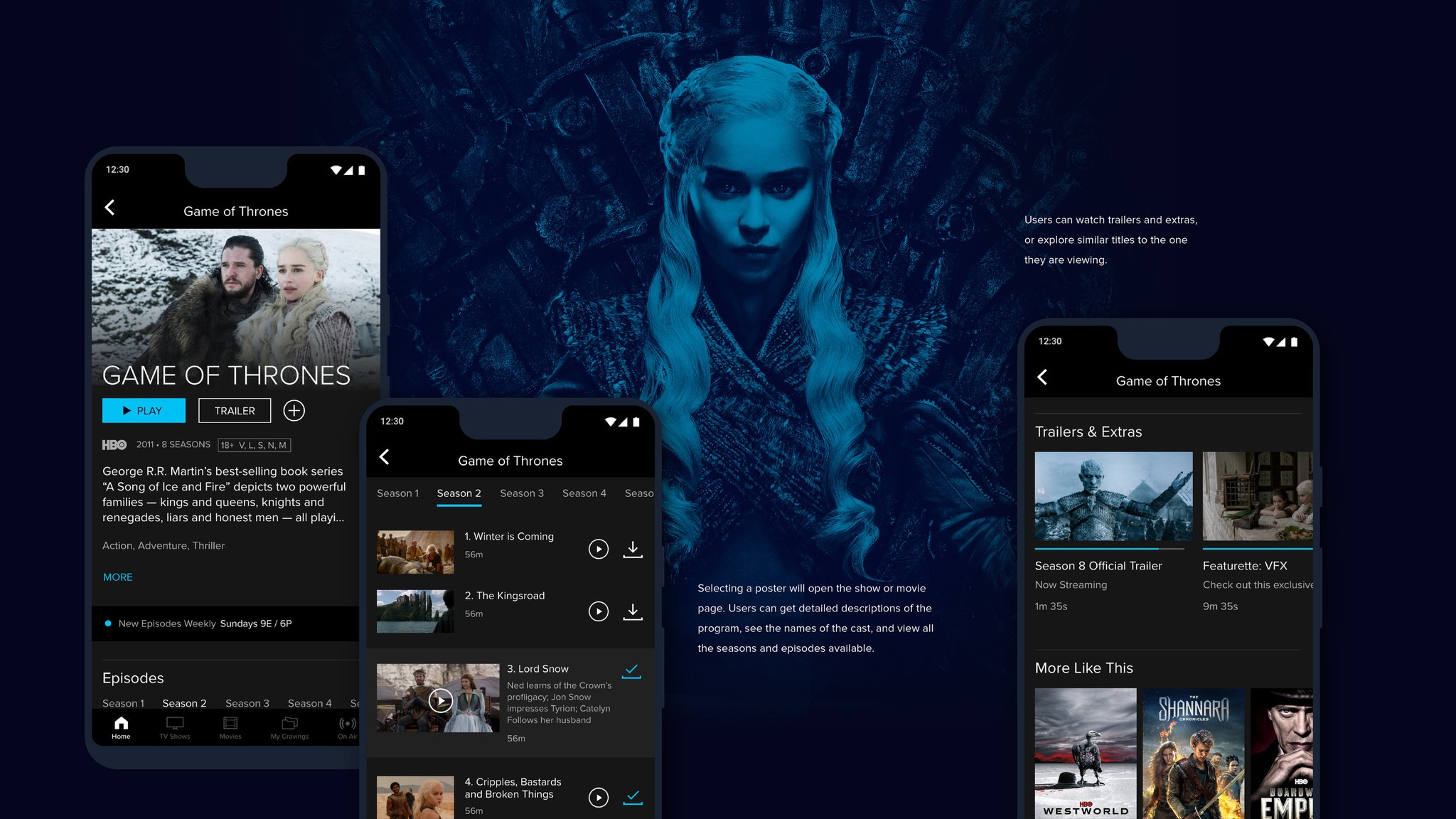
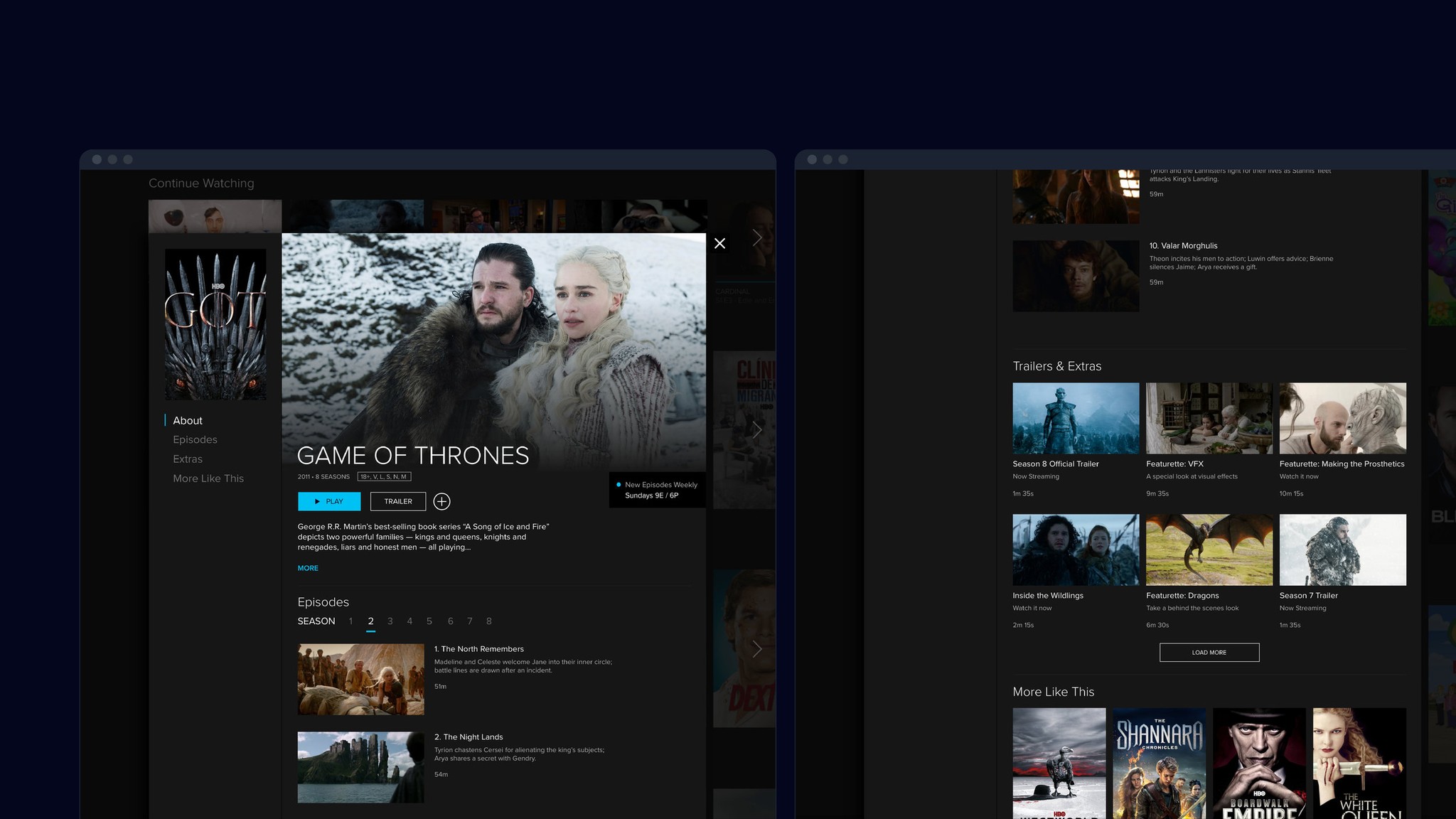
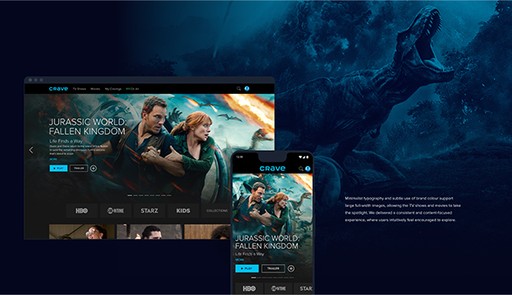
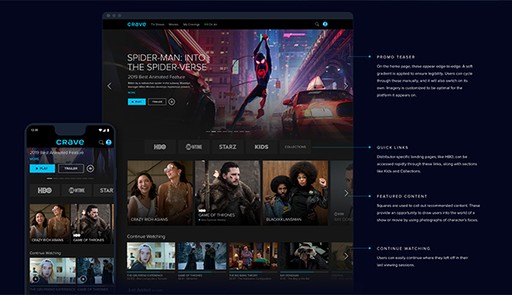
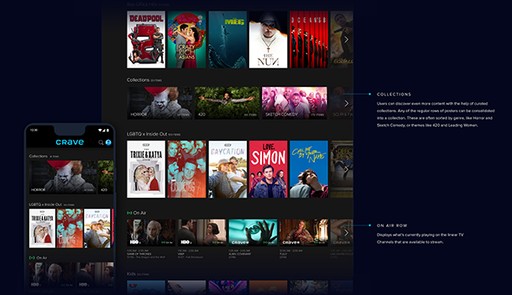
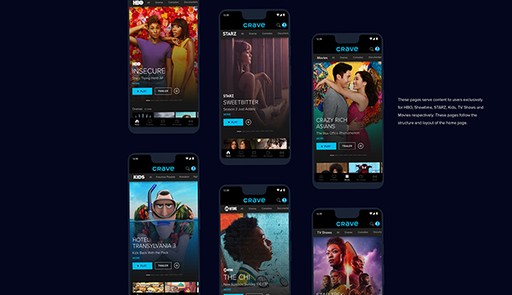
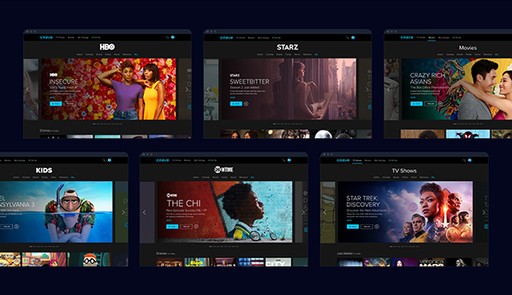
The platform was completely reimagined by restructuring its information architecture, adding new features, and upgrading the user interface to enhance how users interact with Crave. With minimalist typography and a subtle use of brand colors, we created a design that lets content take center stage through large, full-width images. The result is a clean, consistent, and content-driven experience that naturally invites users to explore.
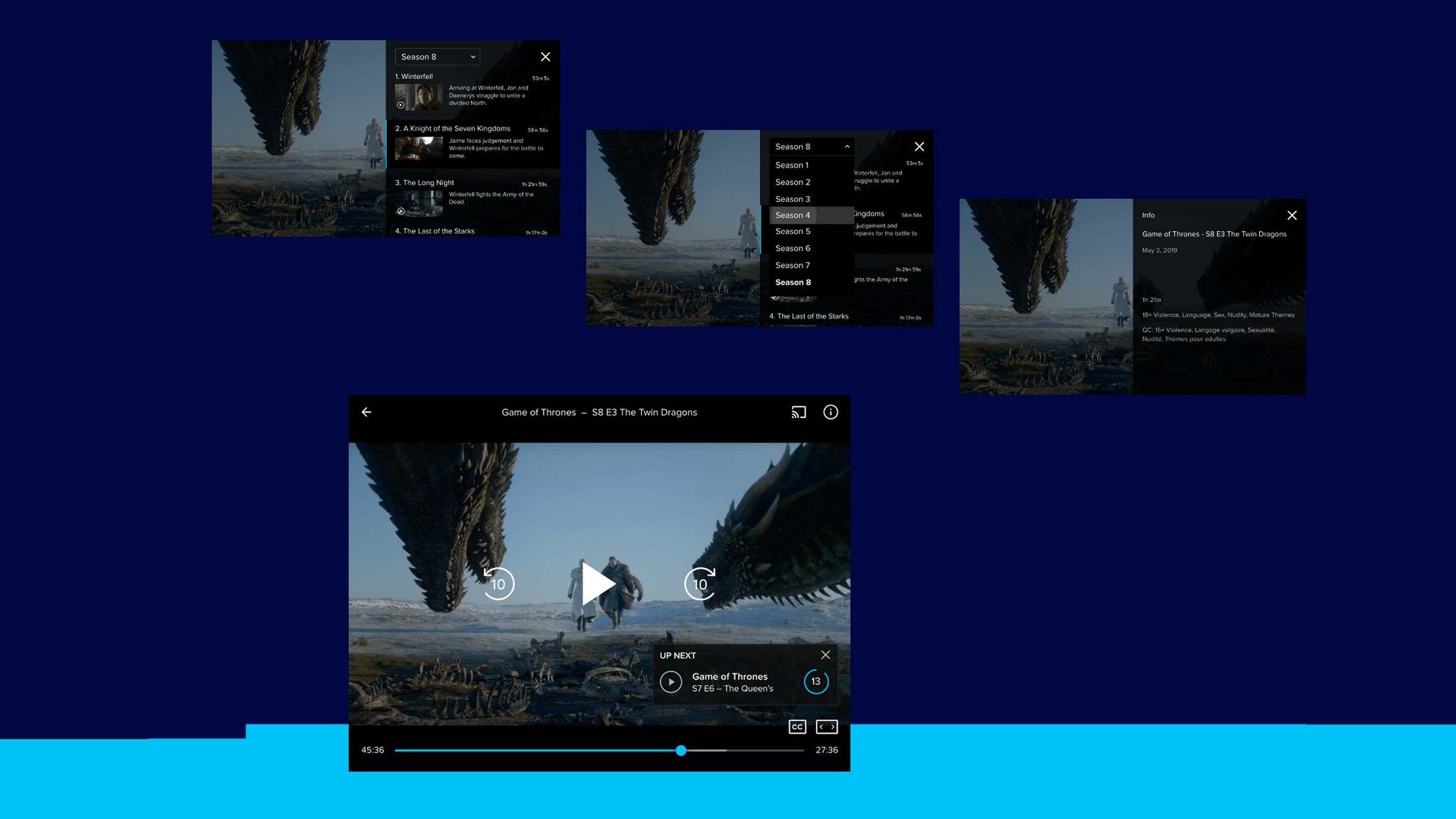
Key issues were also addressed with the video player, making it more intuitive and functional for a smoother, more enjoyable viewing experience. Now, users can easily browse the catalogue, add titles to their Watchlist, pick up where they left off with Continue Watching, and even download select content to watch offline. Additionally, live streams of 8 linear TV channels are now accessible directly from the platform, further expanding Crave’s offerings.
04
Overview
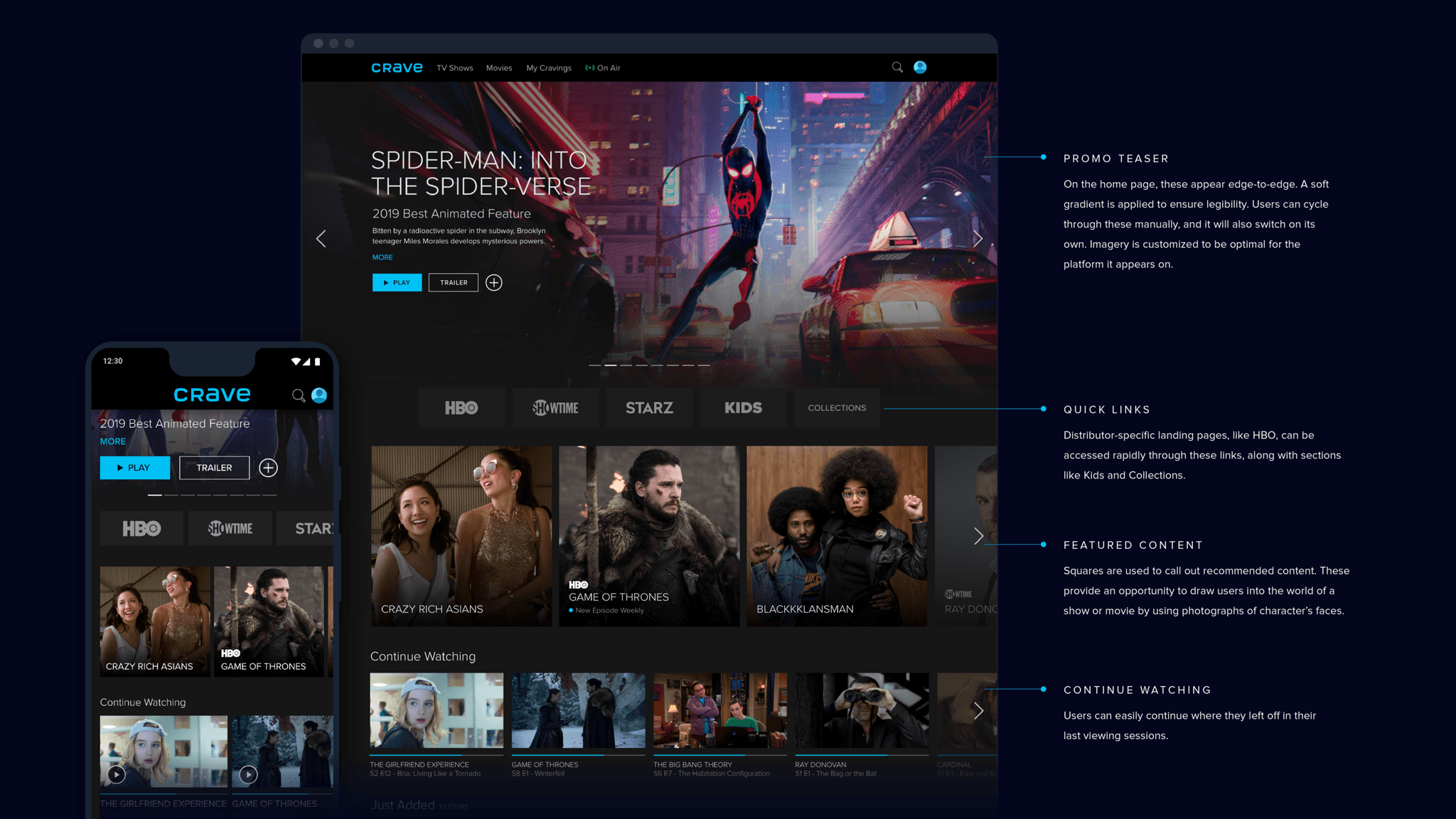
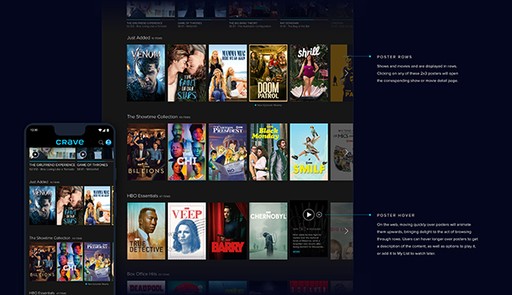
I collaborated with a cross-functional design and development team, playing a central role in redesigning the user interface. By incorporating large imagery and poster rows, we enhanced content discovery while focusing on minimalist typography and thoughtful use of brand colors to create a clean, modern aesthetic that highlights Crave’s content. Additionally, I ensured the design adhered to WCAG guidelines, making the platform inclusive and accessible for all Crave users.
05
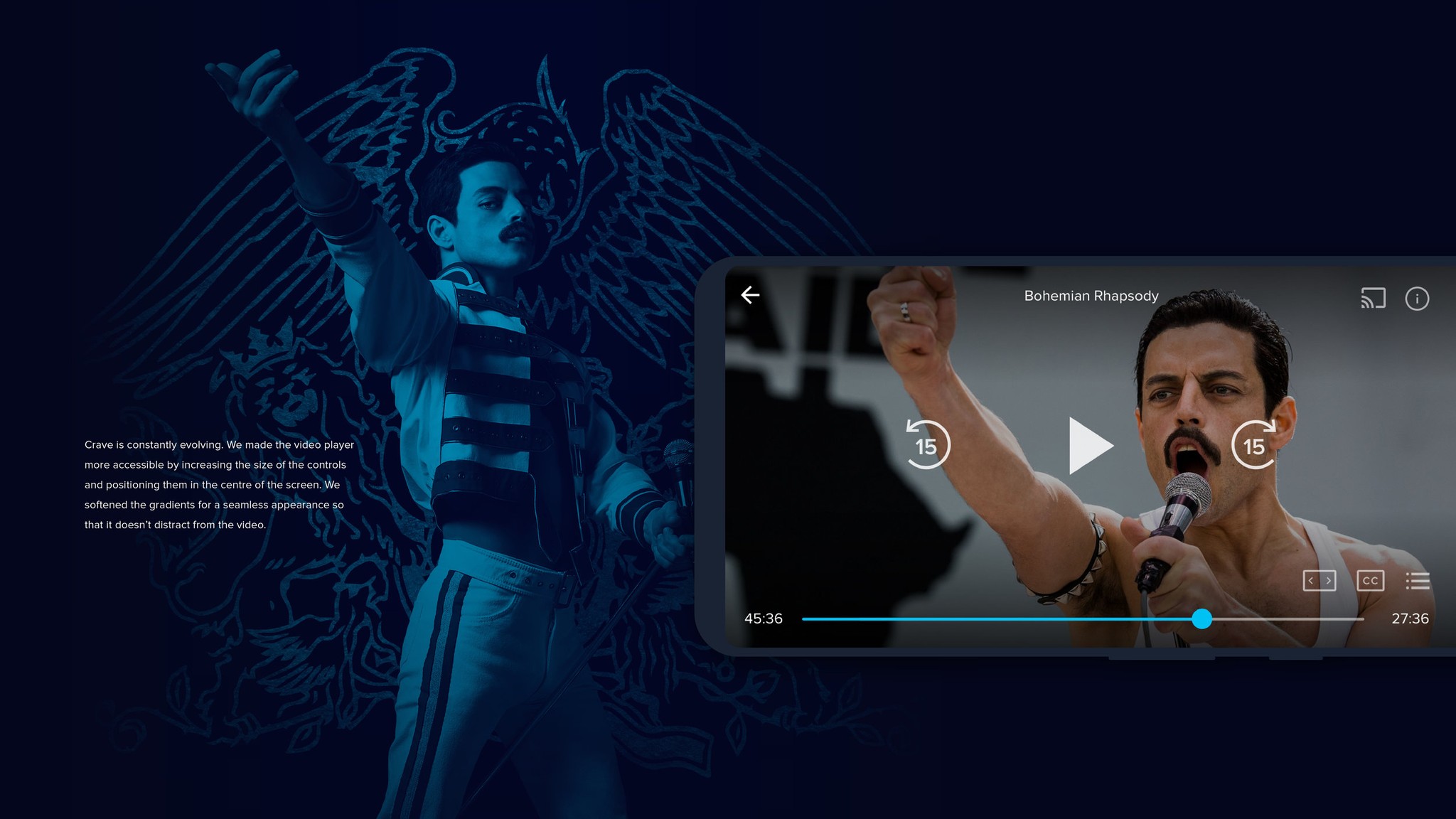
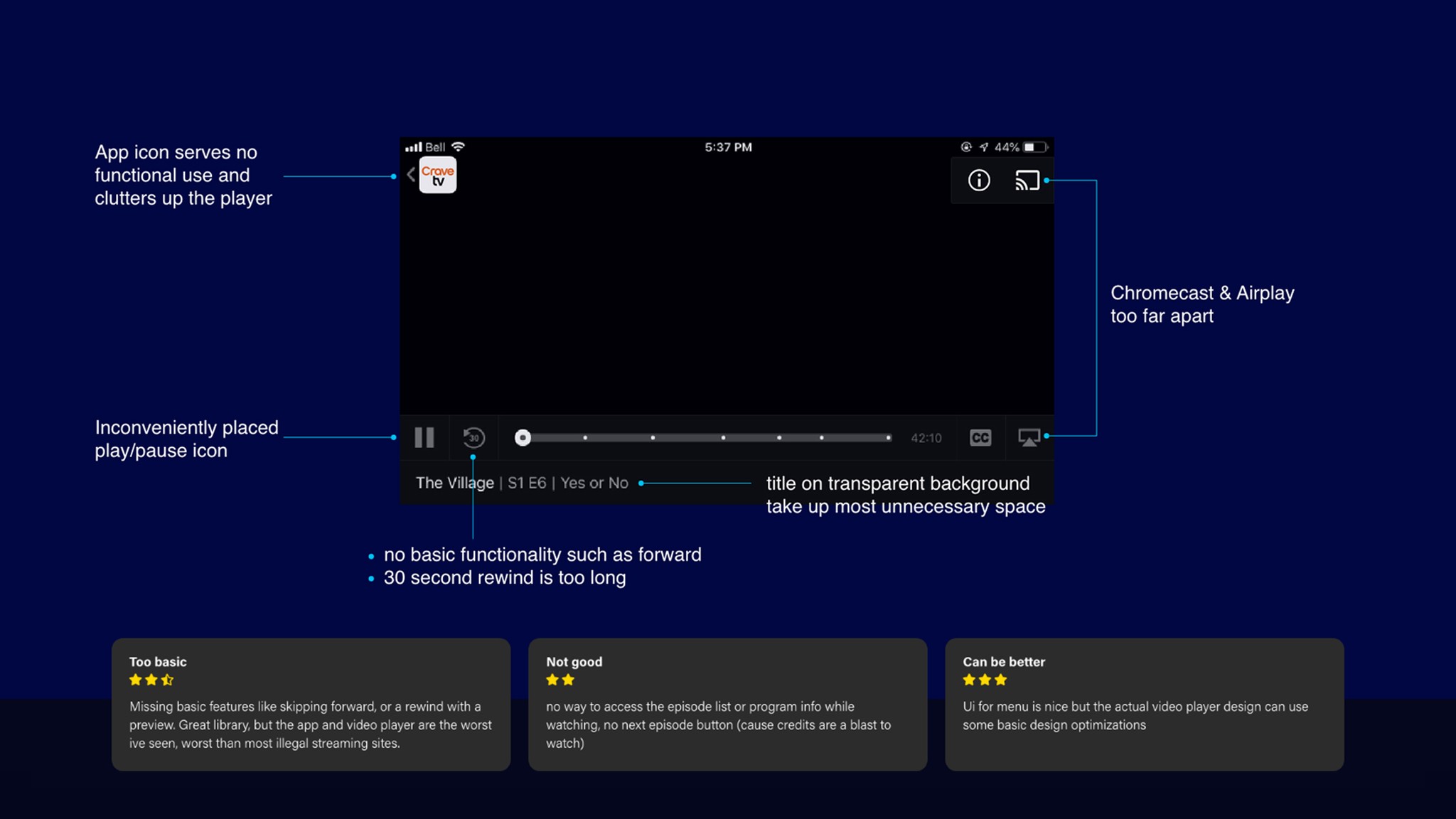
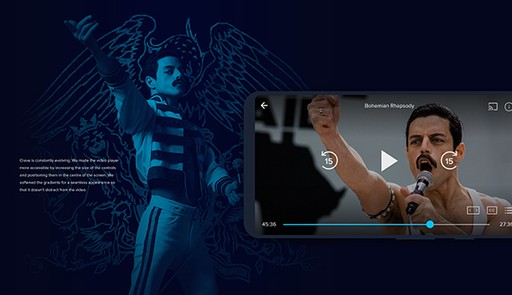
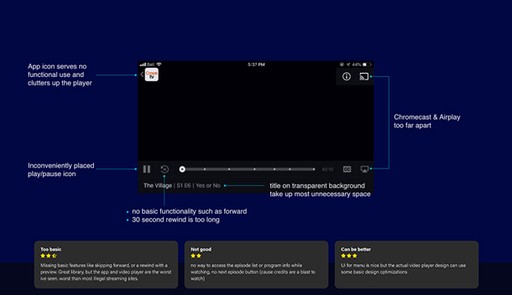
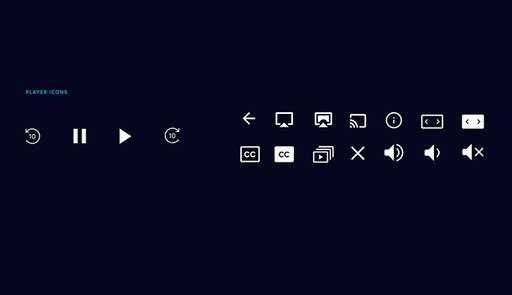
Video Player
The video player serves as the cornerstone of any streaming service. However, the original Crave product's player encountered numerous issues, resulting in user dissatisfaction. Key features commonly found in platforms like Netflix underscored the deficiencies in Crave's player, leading to a decline in brand reputation. Through collaborative efforts with UX researchers, I focused on addressing layout issues and enhancing the UI experience, ensuring a smoother and more satisfying user journey.
06
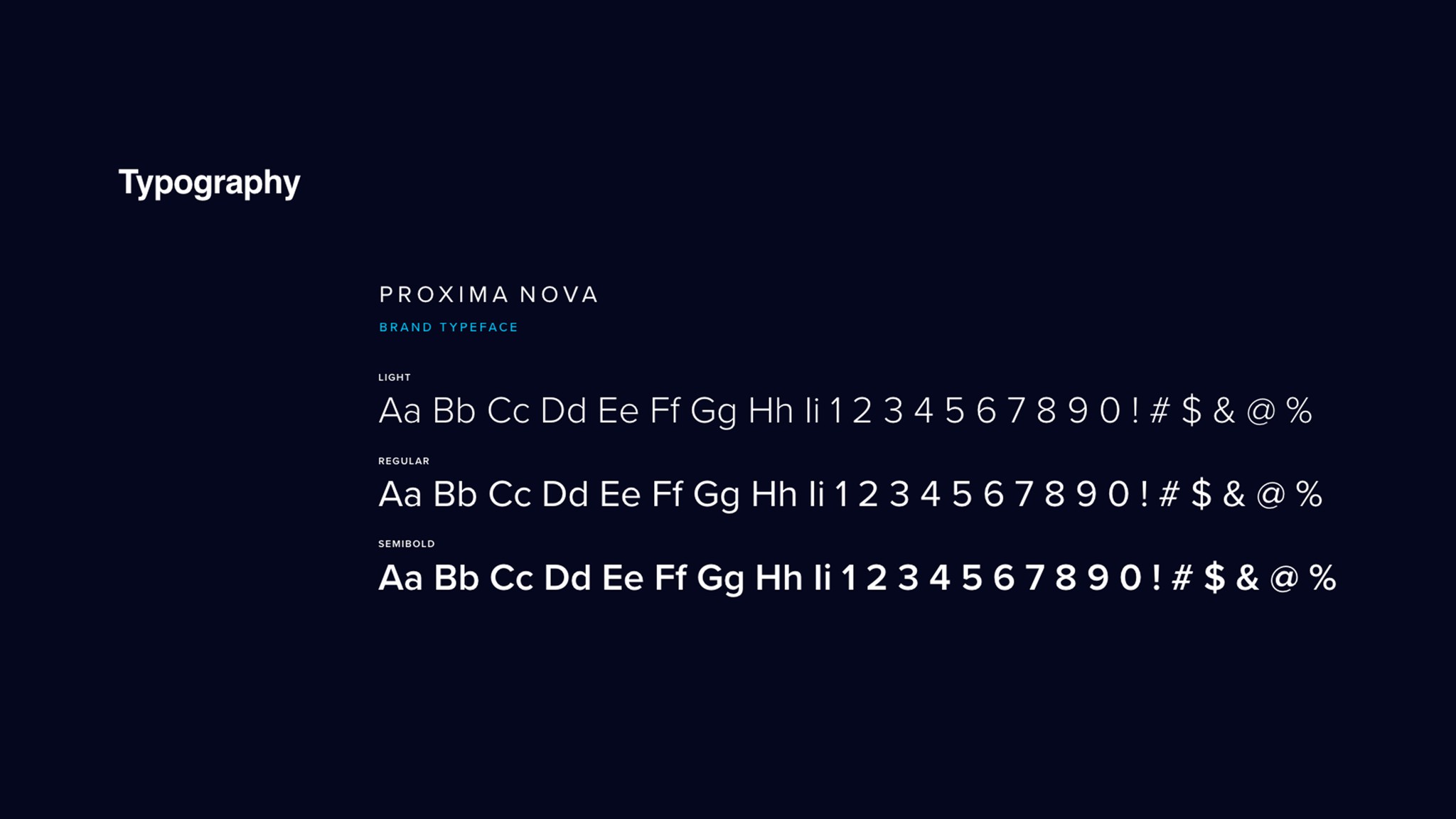
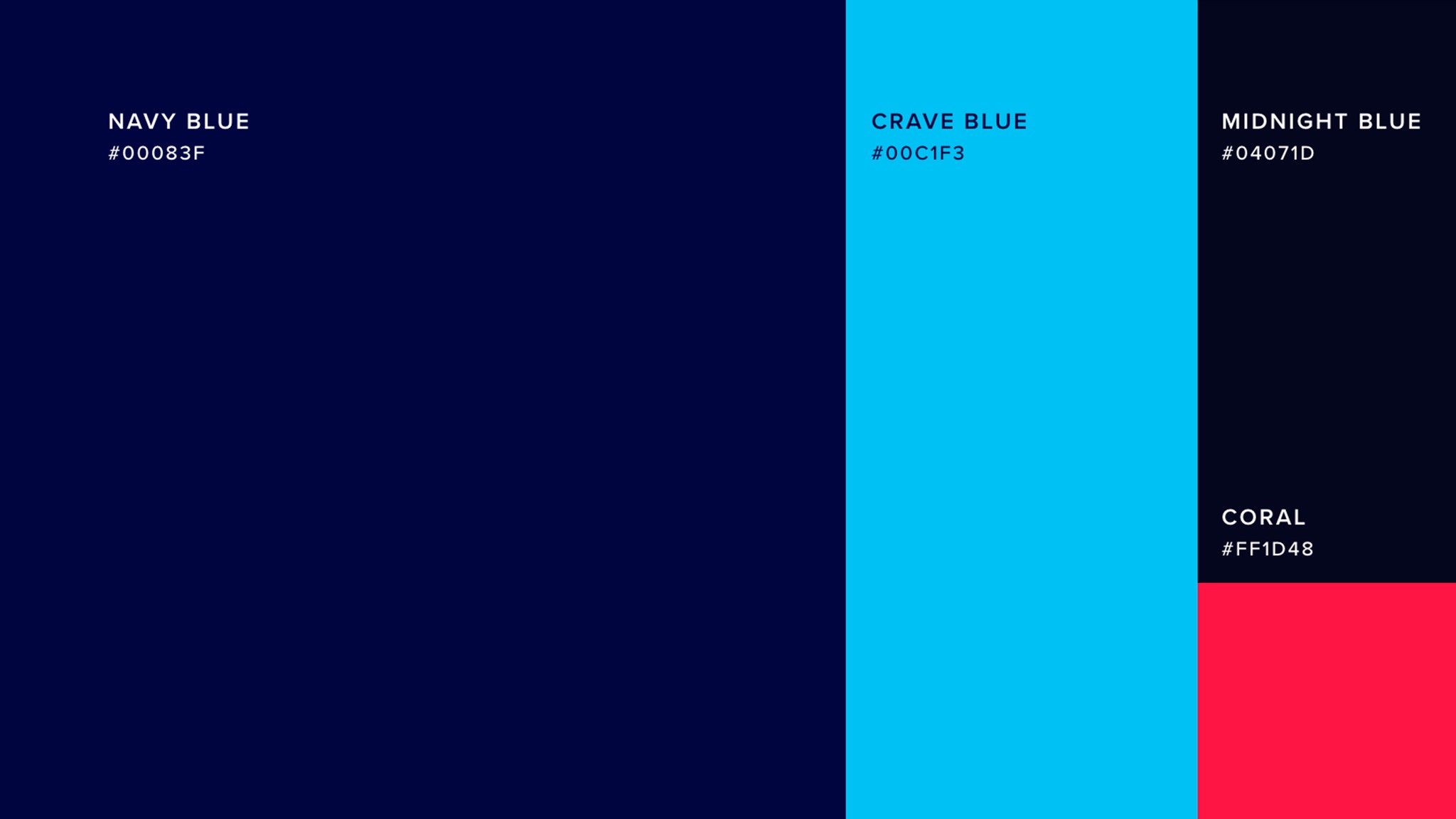
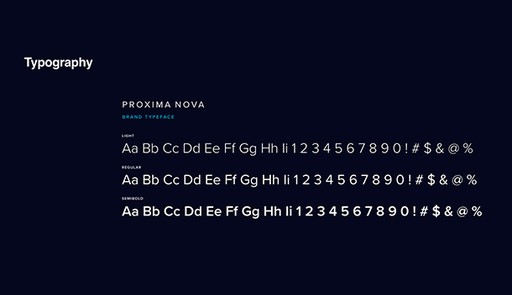
Brand Styles
I led the development of Crave's design system, establishing foundational elements such as color, typography, grids, and patterns. The system evolved to encompass everything from atomic-level components to full-page designs, resulting in a flexible and scalable library of reusable components. A more in-depth view of the design system will soon be available on its own dedicated page.
07
Interaction
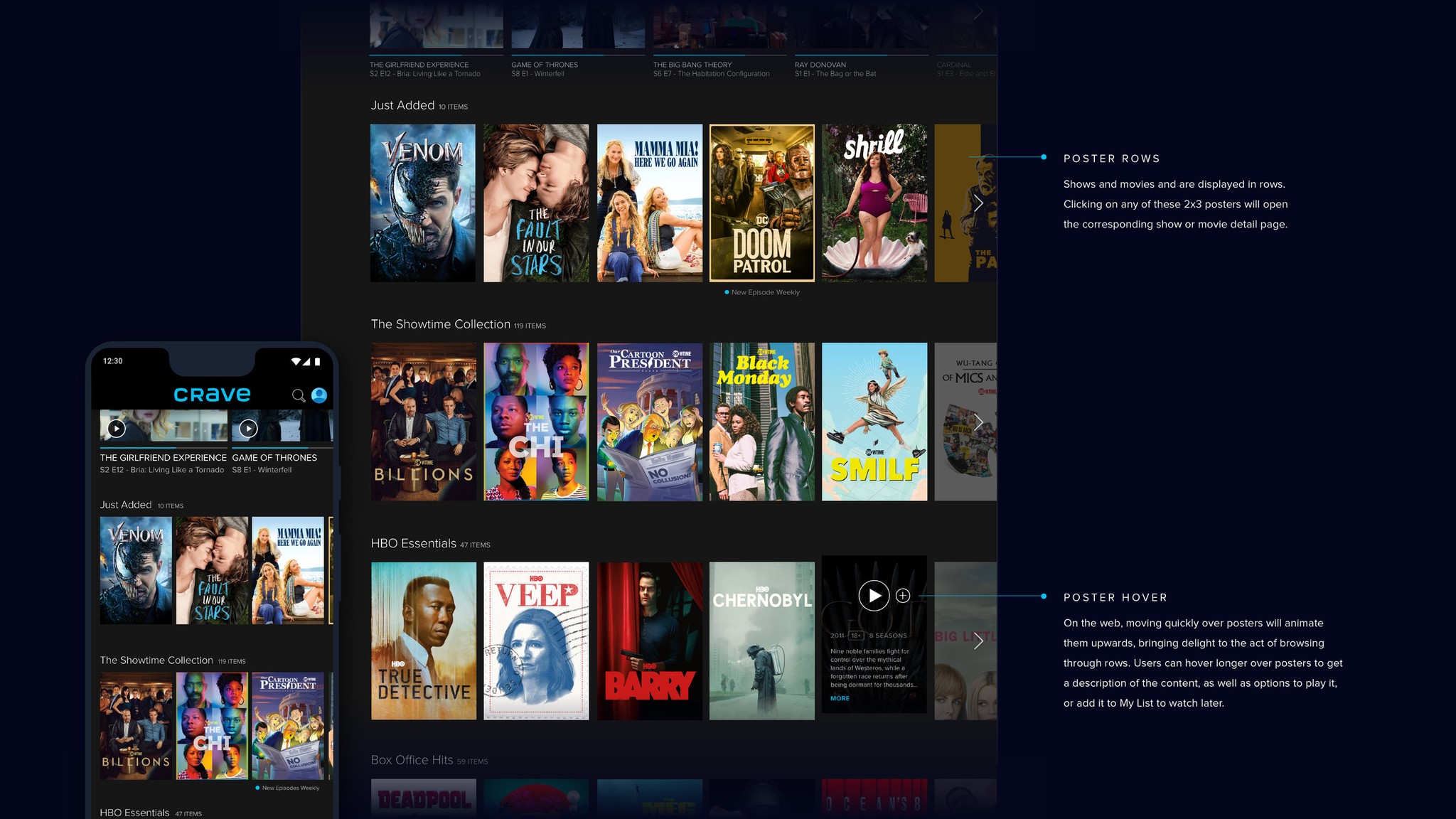
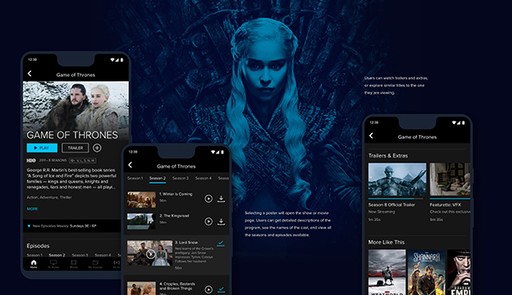
Adding a poster overlay hover enhances user interaction and content discovery. Users can now view expanded information—such as show details, airing times, and ratings—simply by hovering over posters, allowing them to explore content quickly without leaving the page. This design maintains a clean, minimalist aesthetic that keeps the focus on visuals while maximizing screen space. The hover effect also provides instant feedback, making the platform more responsive and engaging.
08
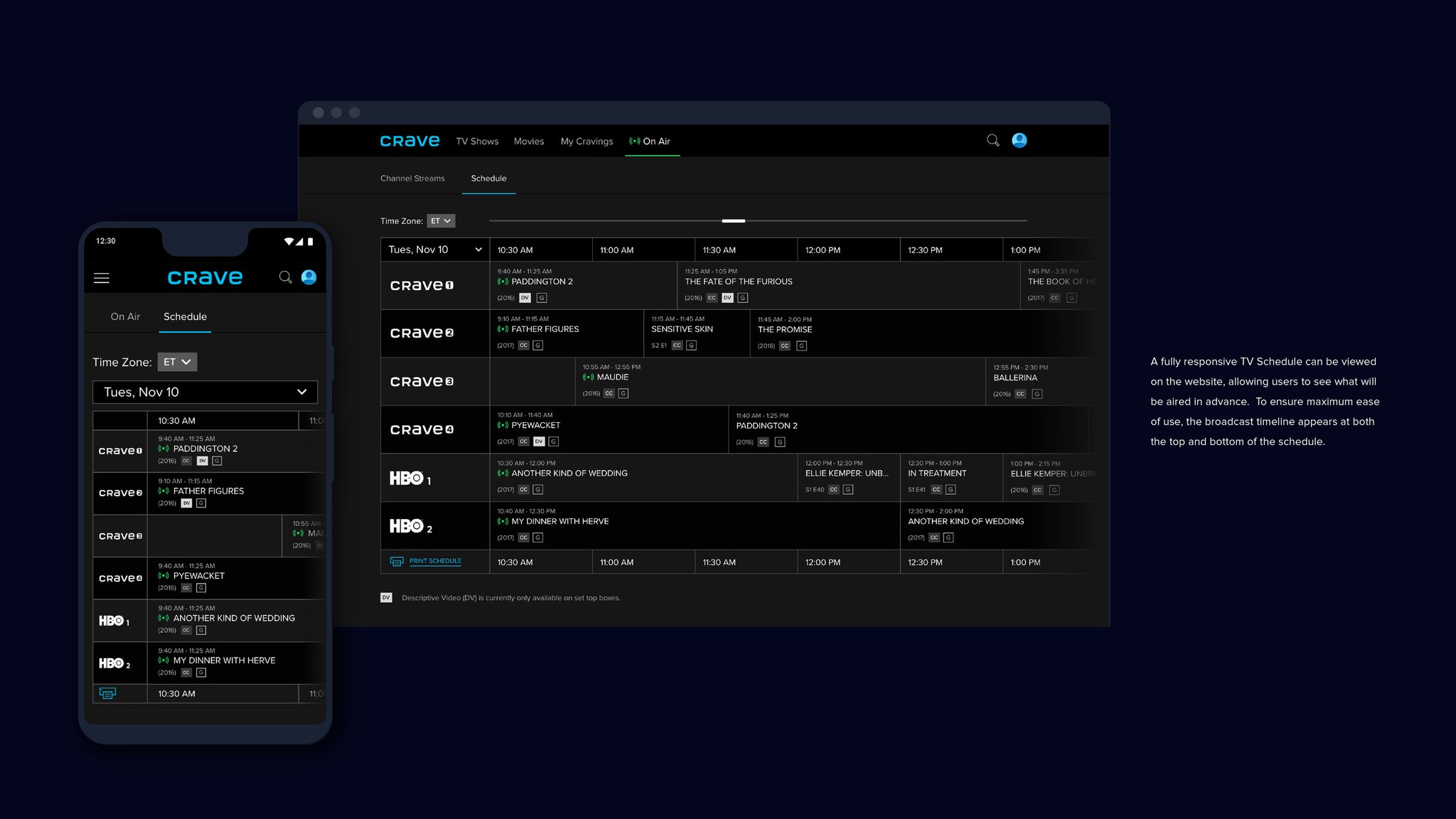
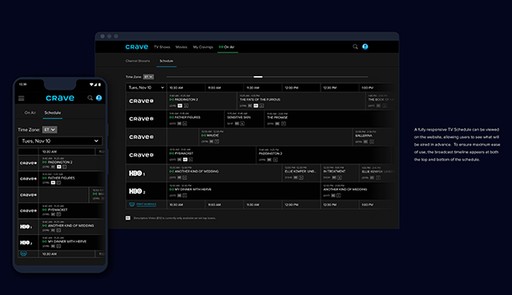
Live TV
To expand Crave’s offerings and provide users with more content options, we integrated a linear TV section into the platform. This feature allows users to stream live TV channels directly through Crave, offering access to 8 linear channels with real-time programming.
The live TV streams are seamlessly integrated into the existing interface, ensuring a smooth, intuitive experience. I also designed a clean, fully responsive TV schedule for users who prefer the traditional linear TV viewing experience.
This new section not only broadens Crave’s content library but also addresses the growing demand for live, real-time programming, making the platform a more comprehensive entertainment destination.
09
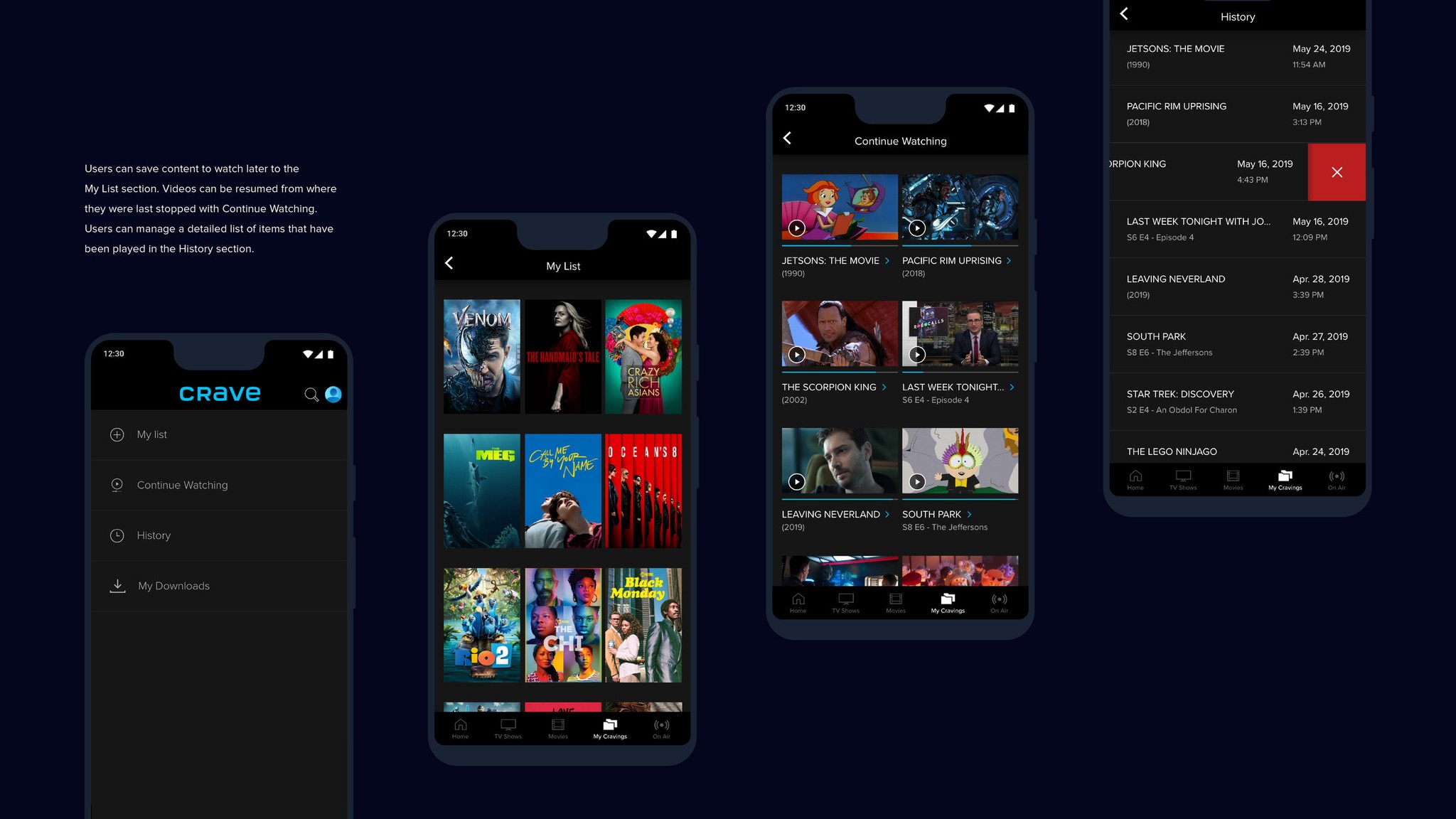
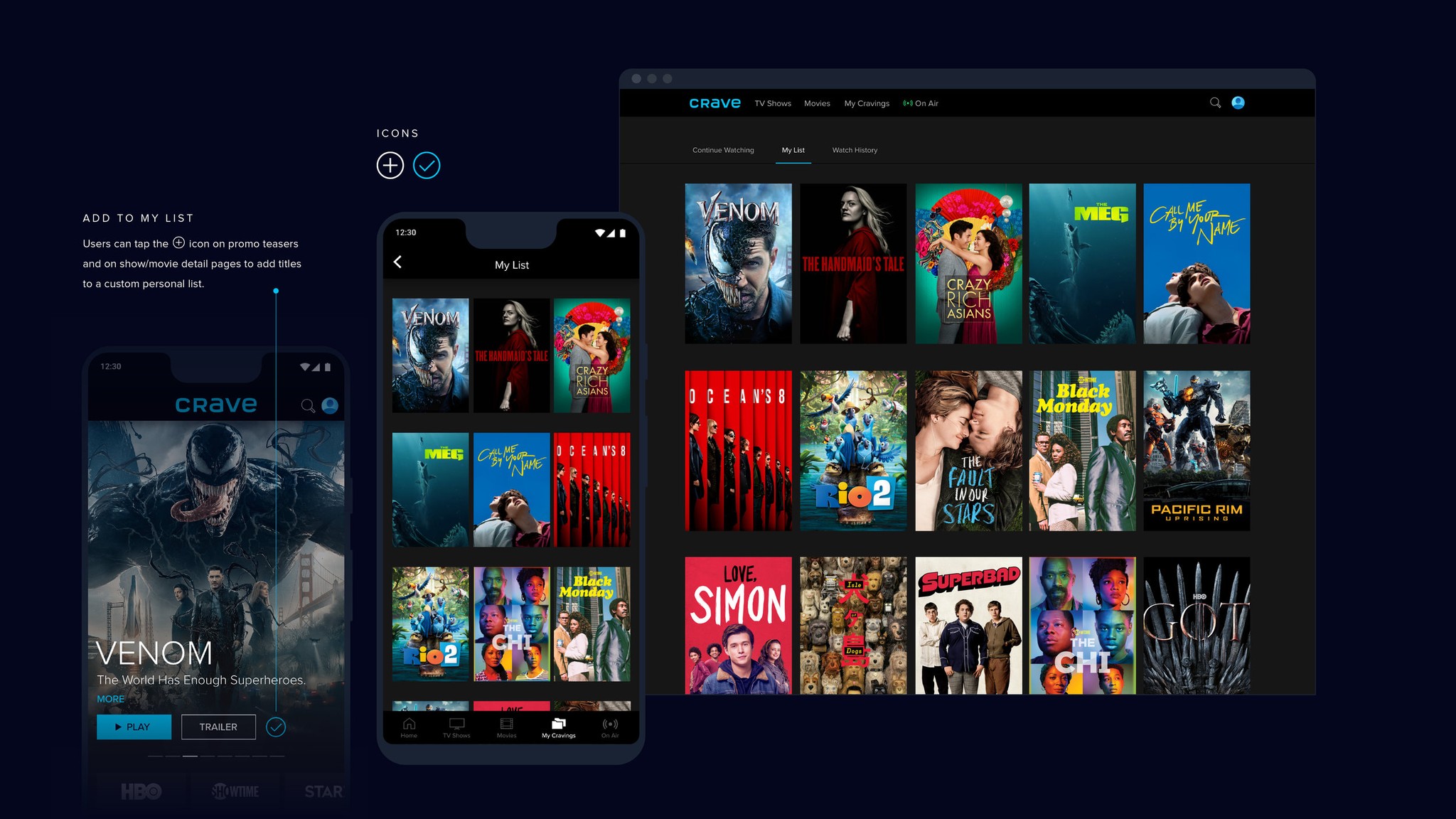
A little
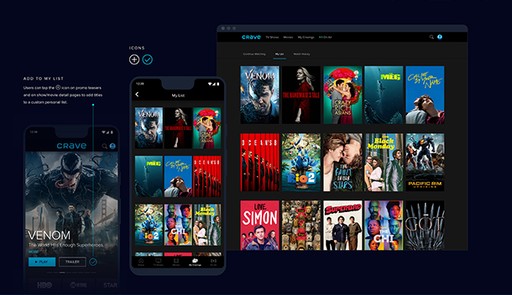
Personalization
The My Cravings section was updated to offer users more personalized control over their watchlist. With a cleaner interface, users can easily manage their saved content, continue watching titles from where they left off, and receive tailored recommendations based on their viewing history.
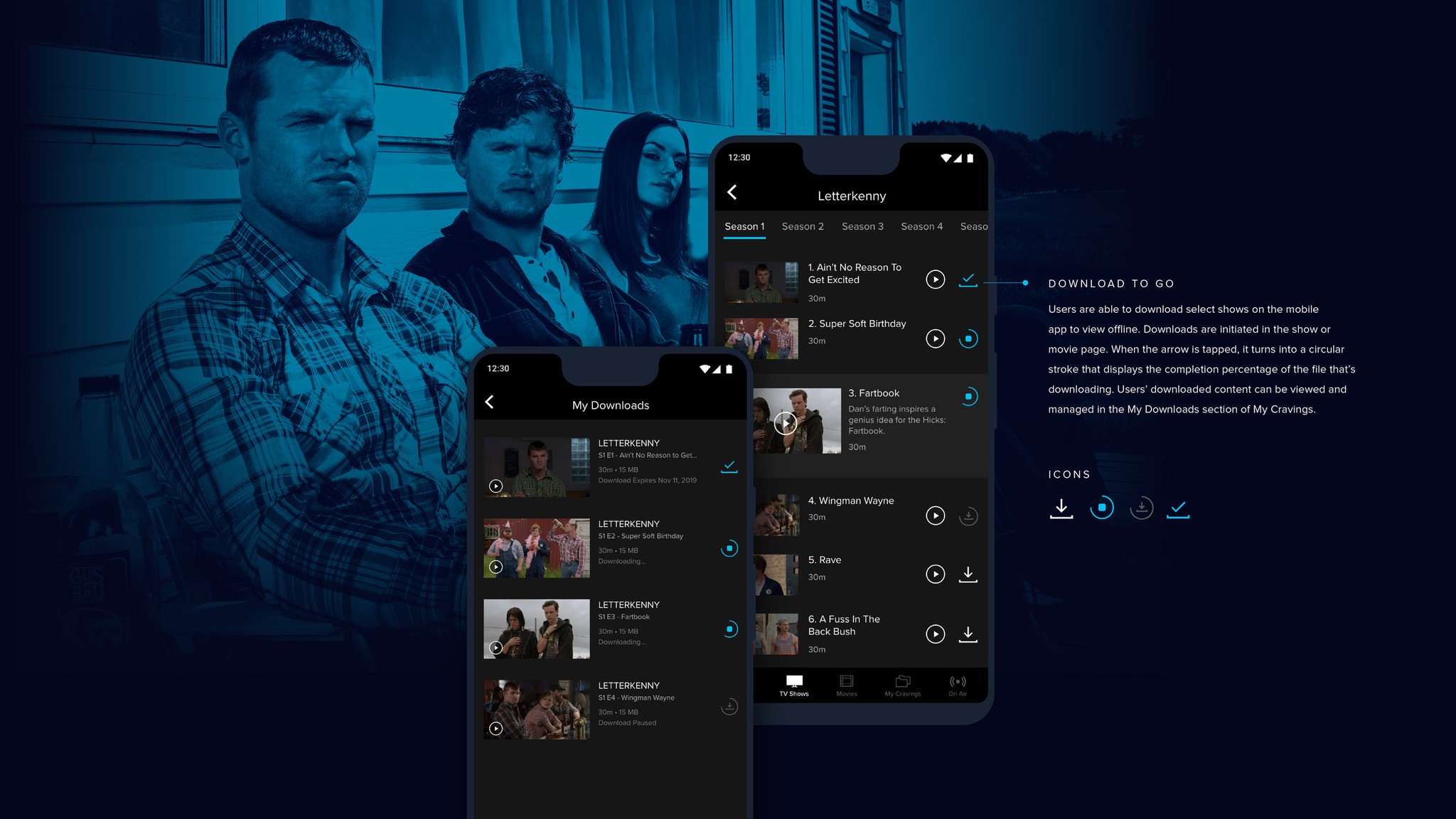
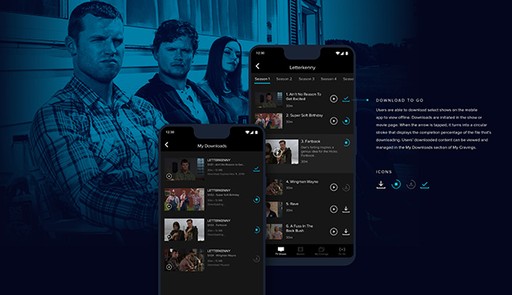
The ability to download was added so that users could have select titles for offline viewing, ensuring they can enjoy their favorite shows and movies on the go, even without an internet connection.
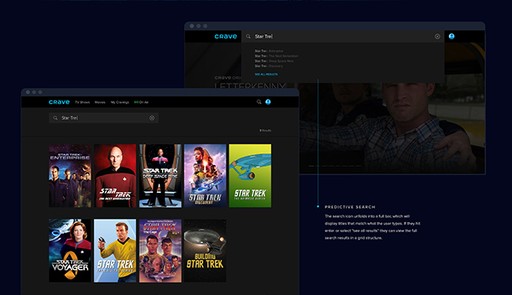
The search experience was enhanced with predictive text, allowing users to find content more quickly and accurately. This improvement reduces friction in content discovery, helping users easily navigate Crave’s growing library.
10
Results
The redesign achieved a 13% increase in new subscriptions and an 84% increase in renewal rates within the first three months post-launch. Additionally, we observed a 20% increase in average session duration and a 12% decrease in bounce rate, contributing to improved user retention.
Following the redesign, we plan to continuously monitor key metrics like new subscriptions and renewal rates, while actively gathering user feedback to identify further areas for improvement.
Additionally, we’ll collaborate across teams to ensure a cohesive user experience and explore new features that align with user needs, keeping the momentum of our positive results going.